
La tecnología ha avanzado mucho en los últimos años y los consumidores han evolucionado a la par. Actualmente es casi impensable que una marca no maneje una cuenta en redes sociales,plataformas digitaleso, por lo menos, una página de Internet donde los usuarios puedan encontrar información de la marca y sus productos o servicios.
87% de los internautas en México utilizan un smartphone.
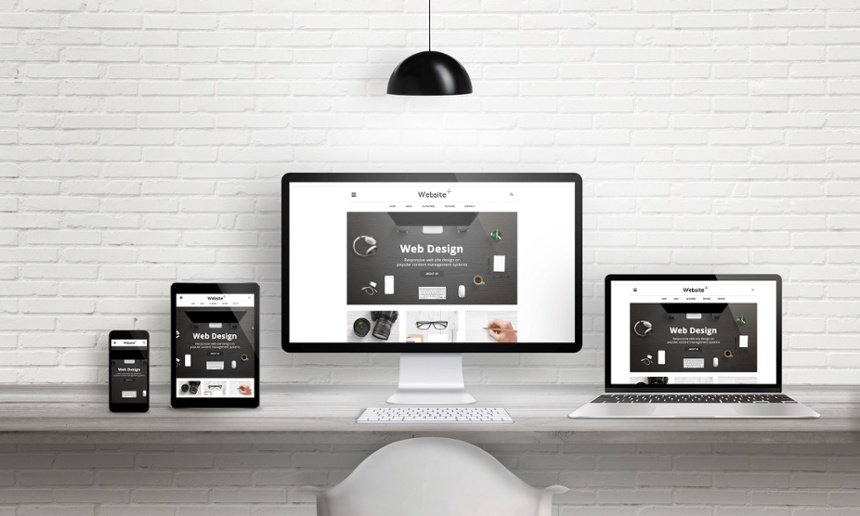
Además, con la nueva ola de dispositivos móviles como smartphones y tablets, se ha generado una nueva necesidad de que las páginas se adapten a este tipo de formatos. El contenido del sitio como las imágenes, tamaños y elementos se deben ajustar a estas nuevas tecnologías. A esto es a lo que se le llama unSitio Web Responsive.
Bajo esta idea, un sitio web responsivo debería tener las siguientes características:
1 Tamaño ajustable
Los elementos en tusitio webse deben ajustar dependiendo del tamaño del dispositivo en el que se esté viendo la página en ese momento. Uno de los errores más comunes que cometen las empresas es creer que si el sitio web se ve bien en las computadoras, se verá bien en un equipo móvil.
2 Los elementos se reorganizan
Uno de los primeros pasos para transformar tu sitio web en uno responsive es reajustar los elementos de la página para un formato vertical, ya que de esa manera es como regularmente funcionan las aplicaciones para tablet o smartphone. De esta forma aseguras que el usuario se sienta más cómodo dentro de tu sitio y no encuentre ningún problema para navegar dentro del mismo sin importar el dispositivo.
3 Cambio de apariencia
Con esto no queremos decir que debas cambiar eldiseñopor completo, pero deben de haber elementos que se modifiquen y se ajusten al nuevo formato para dispositivos móviles. Para que el sitio responsive sea fácil de navegar y visualizar para el usuario, elementos como el botón de menú, algunas imágenes, videos y otros deben permitir interacción para las personas.
Versión de escritorio:

Versión mobile:

Una vez que hayas hecho esto verás cómo la gente permanece más tiempo en tu sitio y encuentran de forma más eficiente la información que estaban buscando, lo que eventualmente se traducirá en ventas.
Incluso existen muchas compañías que aplican el conceptomobile first, el cual se refiere a desarrollar en primera instancia el sitio para su versión en smartphone o tablet y después adaptarlo a su versión de escritorio.
Sin importar cómo lo hagas primero, lo importante es tener unsitio webque se adapte a los necesidades de los consumidores. De esta manera vas a lograr una mejor conexión con ellos, logrando así una mayor permanencia en el sitio para que los usuarios puedan conocer por completo tu página.
